Den Weg zu beschreiten, einen eigenen OpenStreetMap (OSM) Tile-Server aufzusetzen, ist mehr als nur ein technisches Projekt – es ist eine Lektion in Geduld, Problemlösungsstrategien und iterativem Lernen. Es zeigt, wie eng Softwareentwicklung mit Beharrlichkeit und strategischem Denken verbunden ist. Als ich anfing, hatte ich keine Ahnung, wie viele Komponenten dieses Projekt umfassen würde. Doch wie bei vielen ambitionierten IT-Projekten liegt der wahre Wert nicht nur im finalen Ergebnis, sondern im Umgang mit den Herausforderungen und dem Lernen aus jedem Rückschlag.
In diesem Beitrag nehme ich dich mit auf meine Reise – die Höhen, die Tiefen und die unschätzbaren Lektionen, die ich gelernt habe – während ich versuchte, einen maßgeschneiderten OSM-Server aufzusetzen, vektorbasierte Karten zu erstellen und diese effizient über das Web bereitzustellen. Dies ist der erste Teil einer zweiteiligen Serie. Hier konzentriere ich mich auf die Lernkurve, die Tools, die ich ausprobiert habe, und die vielen Hindernisse, die es zu überwinden galt, bevor ich den richtigen Weg fand.
Wenn du in der Softwareentwicklung oder IT-Infrastruktur gearbeitet hast, erkennst du vielleicht das vertraute Muster: Versuchen, Scheitern, Reflektieren, Iterieren und – schließlich – Erfolg. Am Ende dieses Beitrags wirst du sehen, wie dieser iterative Ansatz mir geholfen hat, die Komplexitäten von OSM zu meistern und den Grundstein für eine verlässliche Lösung zu legen, die ich im zweiten Teil im Detail erläutern werde.

Was ist OpenStreetMap (OSM) und warum ist das Einrichten eines Servers so herausfordernd?
Für alle, die OpenStreetMap (OSM) noch nicht kennen: OpenStreetMap ist ein Open-Source-Projekt, das von der Community betrieben wird und kostenfreie, detaillierte geografische Daten anbietet. Es ist eine globale Karte, die von Tausenden von Mitwirkenden erstellt und gepflegt wird. Viele kennen es als Alternative zu Google Maps oder Apple Maps (oder sogar Bing Maps, falls das jemand noch benutzt), aber OSM ist viel mehr als das. Was OSM besonders für Entwickler so attraktiv macht, ist die enorme Flexibilität und Kontrolle, die es bietet. Man kann rohe Daten zu fast jedem geografischen Merkmal extrahieren – von Straßen und Flüssen bis hin zu Sehenswürdigkeiten. Das macht OSM zu einer unschätzbaren Ressource für Entwickler, die individuelle Kartenanwendungen erstellen wollen, ohne auf Drittanbieterdienste wie Google Maps oder Mapbox (ein kommerzieller OpenStreetMap-Anbieter) angewiesen zu sein.
Diese Flexibilität bringt jedoch auch Herausforderungen mit sich. Die rohen Daten müssen für verschiedene Anwendungsfälle angepasst werden. Einige Beispiele:
- Nominatim: Für die Geokodierung (die Umwandlung von Adressen in Koordinaten) benötigt man eine spezialisierte Einrichtung.
- Vektorbasierte Karten: Moderne Webkarten verwenden oft Vektordaten für eine flüssigere Darstellung und mehr Flexibilität. Diese erfordern eine andere Datenstruktur als statische Bilder (PNG-Tiles).
In dieser Serie habe ich mich auf die Erstellung vektorbasierten Karten konzentriert, da diese effizienter sind als vorgerenderte Bild-Tiles. Das Ziel war es, eine Datei im .mbtiles-Format zu erzeugen – ein effizienter Container zur Speicherung von Karten-Tiles, die dann über einen Tile-Server bereitgestellt werden können. Das Bereitstellen von Vektorkacheln eliminiert die Notwendigkeit, PNG-Bilder vorab zu rendern, und ermöglicht es, Karten dynamisch zu gestalten, was die Leistung und Flexibilität verbessert.
Die Herausforderung? OSMs riesige, rohe Daten in etwas Nützliches zu transformieren, erfordert viel Rechenleistung, strategisches Denken und Problemlösungskompetenz. Und genau da beginnt das Abenteuer.

Die Lernkurve: Einarbeitung in OSM und Tile-Server
Die Reise begann damit, die Grundlagen von OpenStreetMap und der Infrastruktur, die für das Bereitstellen von OSM-Daten notwendig ist, zu verstehen. Ich war bereits mit PostgreSQL und seiner Geodaten-Erweiterung PostGIS vertraut – unverzichtbare Werkzeuge zur Speicherung und Abfrage von geografischen Daten. Doch die OSM-Daten bringen ihre ganz eigenen Herausforderungen mit sich.
Die OSM-Daten sind extrem flexibel angelegt, und jede Anwendung erfordert einen anderen Datenausschnitt. So benötigt man für das Generieren von Kartenkacheln Geometriedaten – Straßen, Gebäude, Parks – während eine Suchmaschine wie Nominatim Adressdaten und Ortsnamen braucht. Jedes dieser Datensätze muss basierend auf dem verwendeten Tool transformiert und optimiert werden. Meine erste große Erkenntnis: Der Anwendungsfall bestimmt das Tool und die Datenstruktur.
Während meiner Recherche zu Tile-Servern und OSM-Tools stieß ich auf ein wiederkehrendes Thema: Es gibt keine universelle Lösung. Je tiefer ich eintauchte, desto mehr wurde mir klar, dass das effiziente Bereitstellen von OSM-Daten ein kompliziertes Zusammenspiel verschiedener Werkzeuge und Workflows erfordert.
Aber auch hinsichtlich der Tiles selbst. Es gibt genug alte Anleitungen, die veraltete Wege aufzeigen. Einer meiner vielen Versuche endete darin, dass pre-rendered PNG-Tiles erstellt wurden, was ich gar nicht wollte. Das Arbeiten mit Vektor-basierten Tiles ist noch relativ neu und daher muss man umso gründlicher recherchieren.

Versuch #1: Ein Tile-Server auf einer virtuellen Maschine
Mein erster Versuch war ambitioniert, aber dennoch bescheiden: Ich wollte mit der Karten-Generierung für die Schweiz beginnen, ein kleiner Ausschnitt des OSM-Datensatzes (etwa 400 MB). Meine anfängliche Umgebung war eine virtuelle Maschine (VM), die auf einem Quad-Core-PC lief. Ich installierte osm2pgsql – ein Tool, das OSM-Daten in PostgreSQL mit der PostGIS-Erweiterung importiert.
Was folgte, war eine lehrreiche Erfahrung in Ressourcenmanagement. Das erste Problem: osm2pgsql ist ein echter Ressourcenfresser. Schnell wurde klar, dass meine VM den Speicher- und CPU-Bedarf beim Import der OSM-Daten nicht bewältigen konnte. Der Prozess zog sich stundenlang hin, und die benutzerdefinierten SQL-Skripte benötigten über 12 Stunden zur Ausführung. Noch schlimmer: Datenbankstruktur-Checks dauerten weitere 10 Stunden. Die Ergebnisse waren enttäuschend. Aufgrund der begrenzten Ressourcen der VM konnte ich den Tile-Serving-Prozess nicht richtig testen, da die Maschine bereits mit dem Datenimport überfordert war.
Wichtige Erkenntnis: Die Verarbeitung von OSM-Daten ist äußerst ressourcenintensiv. Ein kleinerer Anfang ist hilfreich, aber eine leistungsfähige Hardware ist auch für grundlegende Aufgaben unerlässlich.
An diesem Punkt wusste ich, dass ich meine Umgebung aufrüsten musste, um wirkliche Fortschritte zu machen.

Versuch #2: Umzug auf einen lokalen Linux-Rechner
Beim zweiten Versuch zog ich das Projekt auf meinen lokalen Linux-Rechner um – ein leistungsfähigeres System mit mehr Speicher und Rechenleistung. Diesmal war ich optimistisch. Der Datenimport verlief reibungsloser, und ich schaffte es, die OSM-Daten relativ schnell in eine PostgreSQL-Datenbank zu laden.
Ich beschloss, die Tile-Serving-Fähigkeiten mit Martin, einer leichtgewichtigen Tile-Server-API für Vektorkacheln, zu testen. Zunächst sah die Karte in einer Beispiel-Webanwendung mit MapLibre GL vielversprechend aus. Doch dann bemerkte ich, dass etwas nicht stimmte. Nach einigen Nachforschungen stellte ich fest, dass die Beispiel-style.json-Datei von MapLibre immer noch Daten von einem öffentlichen OSM-Server abrief und nicht von meiner lokalen Martin-API. Die schöne Karte, die ich sah, war also gar nicht mein Werk!
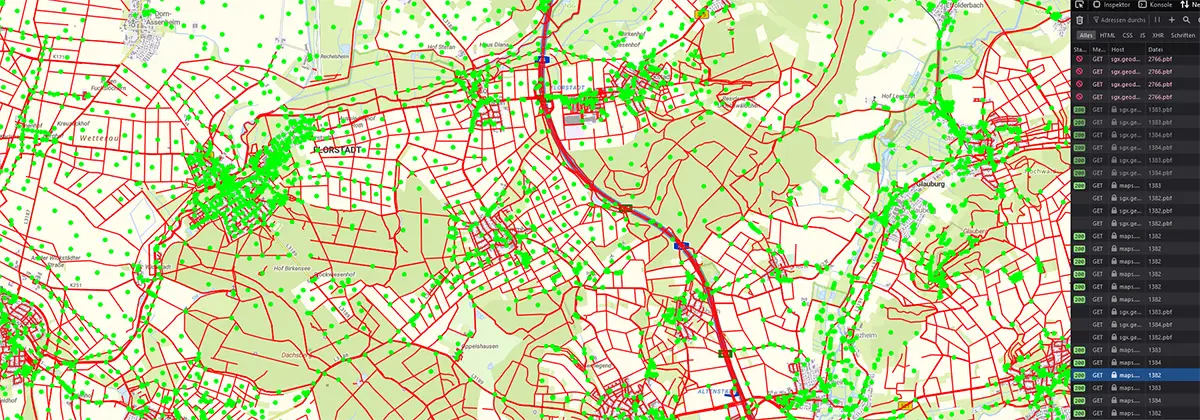
Nachdem ich die style.json-Datei korrigiert hatte, um auf meine lokale API zu verweisen, stieß ich auf ein neues Problem: Die Karte verwandelte sich in ein wirres Durcheinander seltsam gefärbter Polygone. Straßen, Gebäude und andere Merkmale waren vage erkennbar, aber falsch dargestellt. Beim Hineinzoomen zeigten sich Straßen als Blöcke ohne die erwarteten Details. Es sah ein wenig wie eine echte Karte aus, aber die Darstellung war schlicht falsch.
Wichtige Erkenntnis: Das Debuggen in komplexen Systemen erfordert es, Schicht für Schicht zu prüfen, wo der Fehler liegt. In diesem Fall war die Datenstruktur nicht mit meinem Tile-Server kompatibel, was zu fehlerhaften Darstellungen führte.
An diesem Punkt wurde mir klar, dass das Problem nicht unbedingt bei Martin lag, sondern wahrscheinlich an den Daten und Zoomstufen. Nach einigen frustrierenden Versuchen, das Setup anzupassen, entschied ich mich, andere Tools auszuprobieren.
Obwohl Martin inzwischen gut zu funktionieren scheint, habe ich mich schließlich für tileserver-gl entschieden. Es bietet eine "light"-Version, die sich einfach über npm installieren lässt. Es ist schnell, zuverlässig und erfordert lediglich die .mbtiles-Datei. Aber mehr dazu in Teil 2.

Versuch #3: Generierung von mbtiles auf einem alten Computer
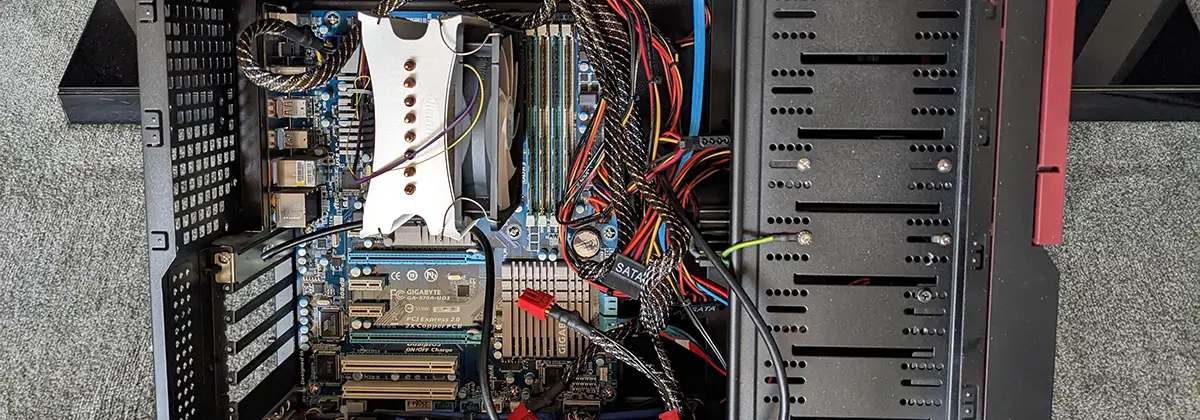
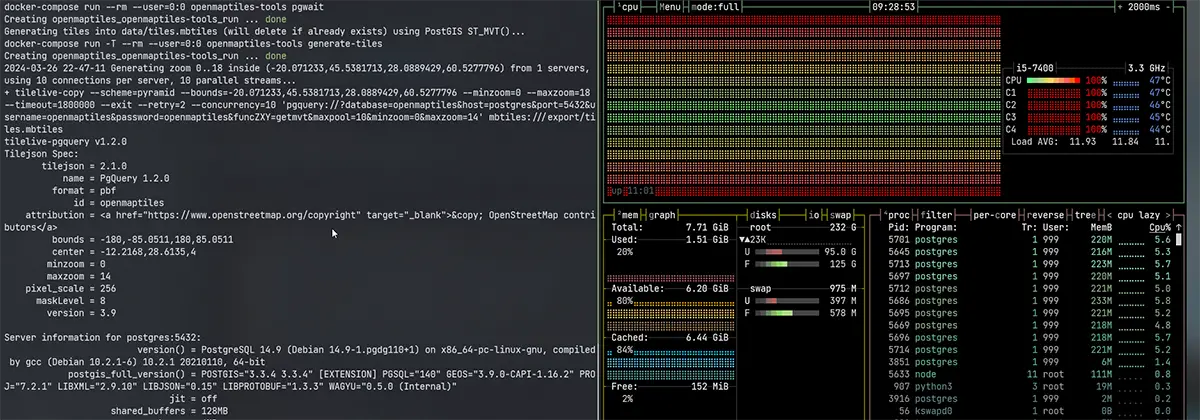
Fest entschlossen, nicht aufzugeben, zog ich meinen alten PC aus dem Schrank. Es war ein AMD FX-6100 mit sechs Kernen, 24 GB RAM und einer 500 GB HDD – alt, aber noch leistungsstark genug für dieses Experiment. Ich installierte Debian 12 und wandte mich OpenMapTiles zu, einer Open-Source-Toolchain, die den Prozess der Erstellung von Vektorkacheln im .mbtiles-Format vereinfachen sollte.
Normalerweise bin ich kein Fan von Docker-Umgebungen, da sie Produktionsserver oft überladen und ein ganzes Ökosystem für das zuverlässige Management benötigen. Doch für einen temporären Server, der nur die Datei generieren sollte, war es in Ordnung. Der Vorteil dieser Methode: Am Ende hat man eine einzige Datei, die sich leicht auf einen Webserver übertragen und bereitstellen lässt.
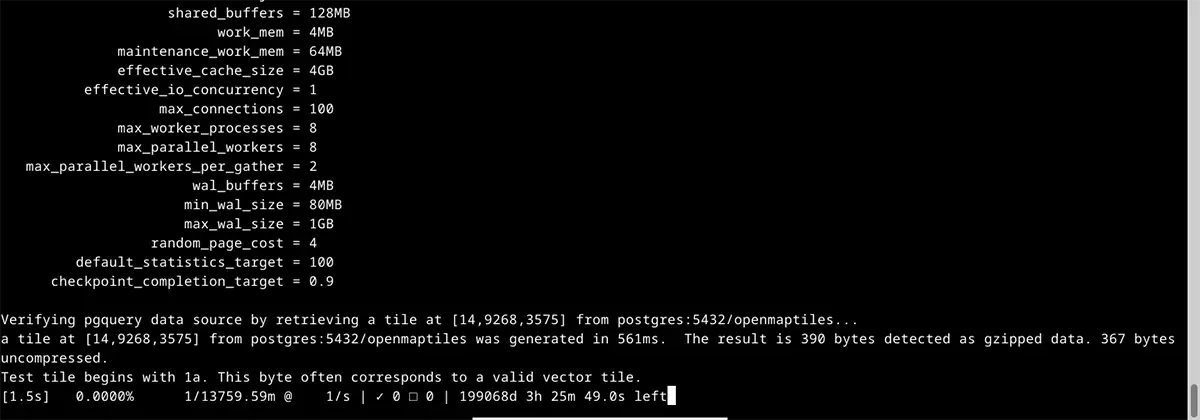
Hier begann alles, sich zu fügen. OpenMapTiles bot einen robusteren Workflow zur Generierung von Vektorkacheln. Ich führte das quickstart.sh-Skript aus und erzeugte innerhalb weniger Stunden eine kleine .mbtiles-Datei für die Schweiz. Der Sieg währte jedoch nur kurz. Bei genauerer Betrachtung stellte ich fest, dass ich die maximale Zoomstufe zu niedrig eingestellt hatte, sodass die Karte keine Straßennamen oder Sehenswürdigkeiten enthielt, sondern nur grundlegende Umrisse von Formen.
Trotzdem hatte ich ein funktionierendes Setup, und ich wusste, dass ich auf dem richtigen Weg war.
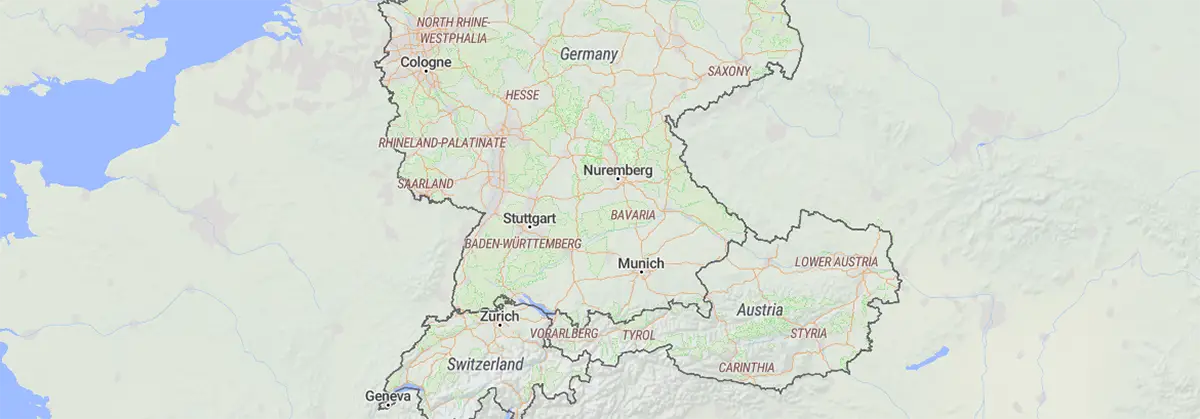
Ich skalierte das Projekt auf die DACH-Region (Deutschland, Österreich, Schweiz) hoch und ließ den Prozess über 28 Stunden laufen, um die Tiles zu generieren. Doch dann schlug das Unglück zu. Nach Tagen des Renderns stellte ich fest, dass einige Zoomstufen komplett fehlten – verschiedene Teile der Karte existierten auf bestimmten Maßstäben einfach nicht. Eine tiefgehende Analyse der Logs offenbarte SQL-Timeouts während des Generierungsprozesses. Die Hardware konnte schlicht nicht mithalten. Alle Warnungen auf verschiedenen OpenStreetMap-Plattformen und in den Anleitungen hatten recht: Man braucht leistungsfähige Hardware und viel Zeit.
Wichtige Erkenntnis: Hardware-Flaschenhälse können sich auf subtile Weise bemerkbar machen. Das System schien zu funktionieren, doch das immense Datenvolumen führte zu SQL-Timeouts, die fehlende Kartenabschnitte verursachten.

Versuch #4: Der Durchbruch mit besserer Hardware
Zu diesem Zeitpunkt hatte ich ein tieferes Verständnis des Prozesses gewonnen, aber ich brauchte mehr Leistung. Also griff ich auf meinen HTPC zurück – einen Media-PC mit einem Intel i5-7400, 16 GB RAM und einer schnellen NVMe SSD. Die SSD war entscheidend, da die Geschwindigkeit der Festplatte eine große Rolle bei der Verarbeitung großer Datensätze wie OSM spielt.
Dieses Mal ging der Prozess deutlich schneller. Ich konnte die DACH-Daten in wenigen Stunden importieren, die notwendigen SQL-Skripte ausführen und die .mbtiles-Datei in etwas über 22 Stunden generieren. Endlich funktionierte alles wie erwartet! Die Karte war voll funktionsfähig, zoomte flüssig und lud schnell.
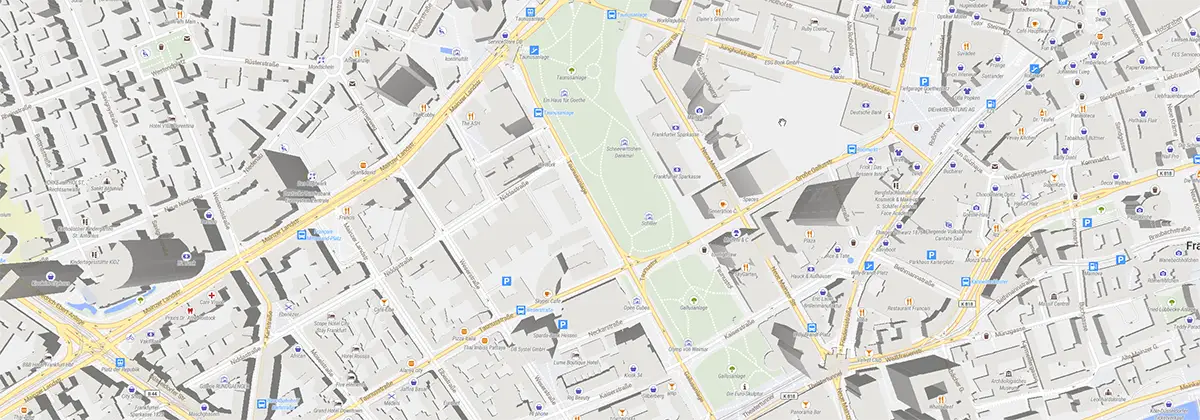
Das Gefühl der Zufriedenheit nach wochenlangen Versuchen und Irrtümern war überwältigend. Ich hatte nun eine 4 GB große .mbtiles-Datei, die ich zuverlässig bereitstellen konnte. Die Kombination aus leistungsfähiger Hardware, fein abgestimmten Prozessen und einem tieferen Verständnis der OSM-Daten hatte sich schließlich ausgezahlt, und ich konnte eine detaillierte Karte der DACH-Region, einschließlich Sehenswürdigkeiten und sogar 3D-Modelle aller Gebäude, erkunden. Unglaublich!
Wichtige Erkenntnis: Erfolg in der IT ist oft das Ergebnis von Beharrlichkeit und kontinuierlicher Iteration. Jeder Fehlschlag brachte mir wertvolle Erkenntnisse über die Tools, den Prozess und die benötigte Infrastruktur.

Abschließende Gedanken
Einen eigenen OpenStreetMap-Server zu erstellen, war eine Reise, die meine Geduld und Problemlösungsfähigkeiten auf die Probe stellte. Was als scheinbar einfaches Projekt begann, entwickelte sich zu einer langen, sich ständig weiterentwickelnden Aufgabe, die sich über Monate erstreckte – besonders, wenn das Rendern Tage dauerte und ich bei jedem neuen Problem von vorne anfangen musste.
Ein Wendepunkt war die Rolle, die KI, insbesondere GPT-4, beim Troubleshooting spielte. GPT half mir, schnell Schlüsselfragen zu klären, indem es mich auf die richtigen Tools und Ressourcen hinwies, wenn ich feststeckte. Auch wenn es kein Allheilmittel war, reduzierte es erheblich die Zeit, die ich sonst mit dem Durchsuchen von Dokumentationen oder Raten verbracht hätte.
Doch das eigentliche Fundament dieses Projekts war die Open-Source-Community. Die unglaublichen Tools und Anleitungen von OpenMapTiles, PostGIS und anderen machten diesen technisch anspruchsvollen Prozess für eine Einzelperson überhaupt erst möglich. Wenn man die Dinge einmal verstanden hat, wird einem klar, wie zugänglich und mächtig diese Tools sind.
Am Ende war dieses Projekt eine Lektion in Beharrlichkeit. Der Prozess mag langsam gewesen sein, aber mit den richtigen Werkzeugen, KI-Unterstützung und Open-Source-Ressourcen konnte ich etwas Verlässliches aufbauen. Und jetzt, da ich den Code geknackt habe, freue ich mich darauf, im zweiten Teil den vollständigen technischen Ablauf zu teilen, in dem wir uns mit der Generierung von Vektorkacheln für Europa und der Einrichtung des finalen Kartenservers befassen werden.
Bleib dran für Teil 2, in dem wir tief in die Erstellung eines großflächigen Kartenservers für Europa eintauchen. Und wenn du Fragen oder Feedback zu diesem Prozess hast, freue ich mich auf deine Kommentare unten!
Dieser Beitrag wurde von mir mit Unterstützung von künstlicher Intelligenz (GPT-4) erstellt. Die Illustrationen sind KI-generiert. Alle Screenshots wurden von mir selbst erstellt. Neugierig, wie KI solche Texte und Illustrationen aus deinen eigenen Ideen erstellen kann? Erfahre mehr auf der Website der Neoground GmbH.







Ein Kommentar
Kommentar hinzufügen
18. Februar 2025, 14:45 Uhr
AnonymVielen Dank